
WordPressを使っていて
気付いたことをメモしておきます。
BizVektor はサイトタイトルの行間が狭い
別サイトでテンプレート「BizVektor」
を使ってサイトを作っているのですが
wordpressテンプレート「BizVektor」は
サイトタイトルの行間が狭いんですよね。
特に長いサイトタイトルにしたとき
スマホ表示だと行間が狭すぎて不恰好になってしまいます。
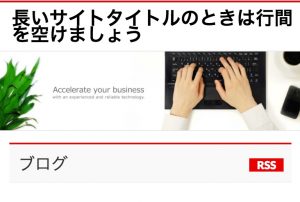
↓こんな風に行間が狭いです

このようにスマホ表示だと
行間が狭くなってしまいます。
「BizVektor」はサイトタイトルの行間が狭いので、もう少し空けたほうがいいです。
というわけで、
今回は「BizVektor」のサイトタイトルの文字の空きをCSSで調整してみました。
行間を空けるCSSを記述する
「BizVektor」のサイトタイトルに行間を空けるCSSを指定してやります。
サイトタイトルに指定されているIDを調べてCSSを追記してやればいいだけです。
今回は行間を空けるCSSは
「line-height: 150%」で指定しました。
以下のCSSを追記します↓
/*サイトタイトルの行間を空ける*/
#site-title a {
line-height: 150%;
}
CSSを記述する場所は?
「BizVektor」テンプレートは、
独自のCSSを記述するエリアがあるので
その場所にCSSを記述してやればOKです。
管理画面から
管理画面→外観→CSSカスタマイズ
に移動すると「BizVektor CSSカスタマイズ」という項目があります。
ここに先ほどの行間を空けるCSSを記述します↓
/*サイトタイトルの行間を空ける*/
#site-title a {
line-height: 150%;
}
CSSを追記すると
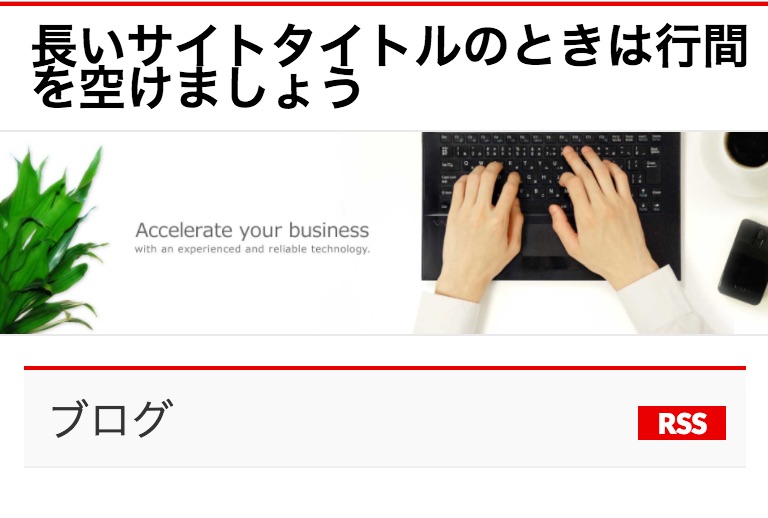
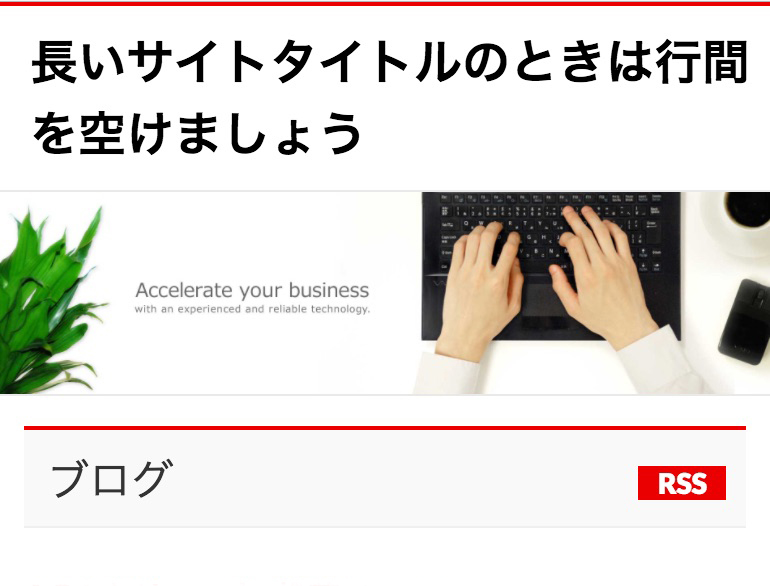
↓こんな風になります

サイトタイトルの行間に空きができました。